- Home
- Nuxt3でgoogleアナリティクス(gtag)を設定する

Nuxt3でgoogleアナリティクス(gtag)を設定する
Nuxt3にgoogleアナリティクス(gtag)を設定する方法です。
Nuxt3を使用しているけれど、googleアナリティクスの設定方法がわからない方や、設定したけれどうまく動作していない方などに向けた記事になります。
この記事を読むと、
- ・ Nuxt3でgtagの設定ができるようになる
- ・ Nuxt3を使用してgoogleアナリティクスの分析ができるようになる
がわかるようになります。
googleアナリティクスアカウントの作成
最初に、googleアナリティクスの設定を行います。アナリティクスのトップページから測定を開始をクリックしてください。

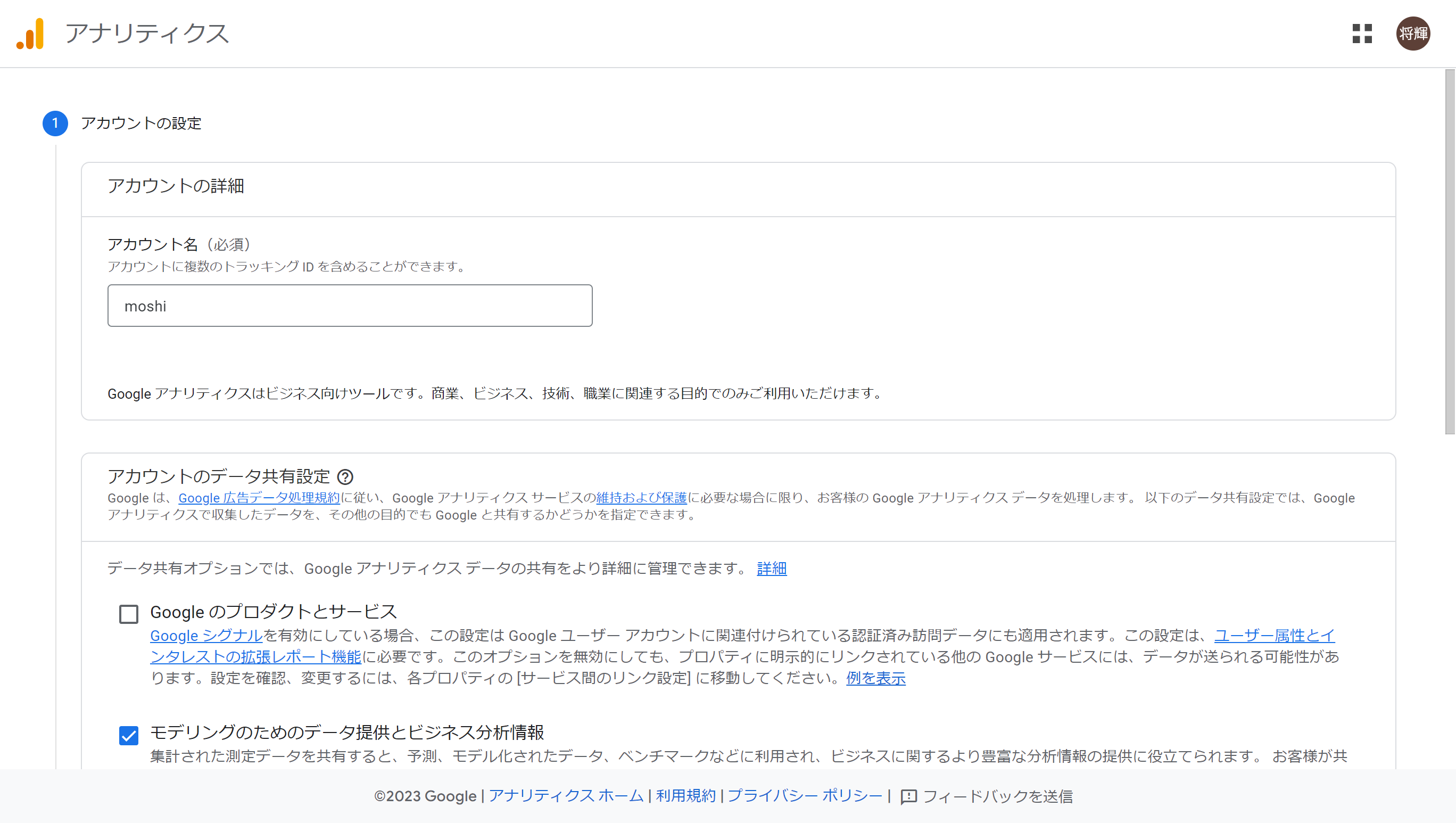
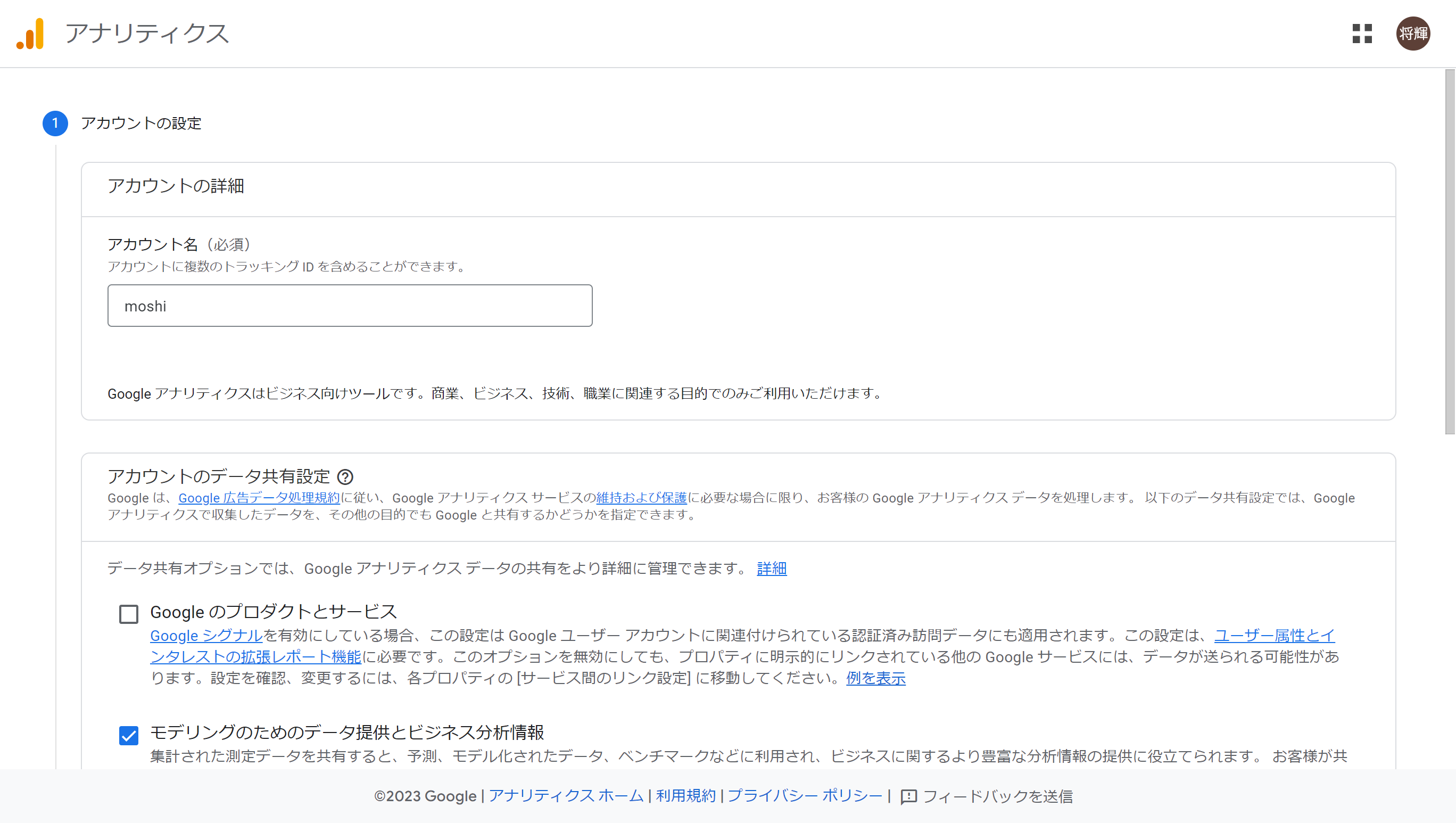
次に、アカウント設定をしていきます。
アカウントはユーザー管理、権限等を管理するものになります。
アカウント名には好きな値を設定してください。アカウントのデータ共有設定は基本的にデフォルトの状態で大丈夫です。必要に応じてカスタマイズしてください。

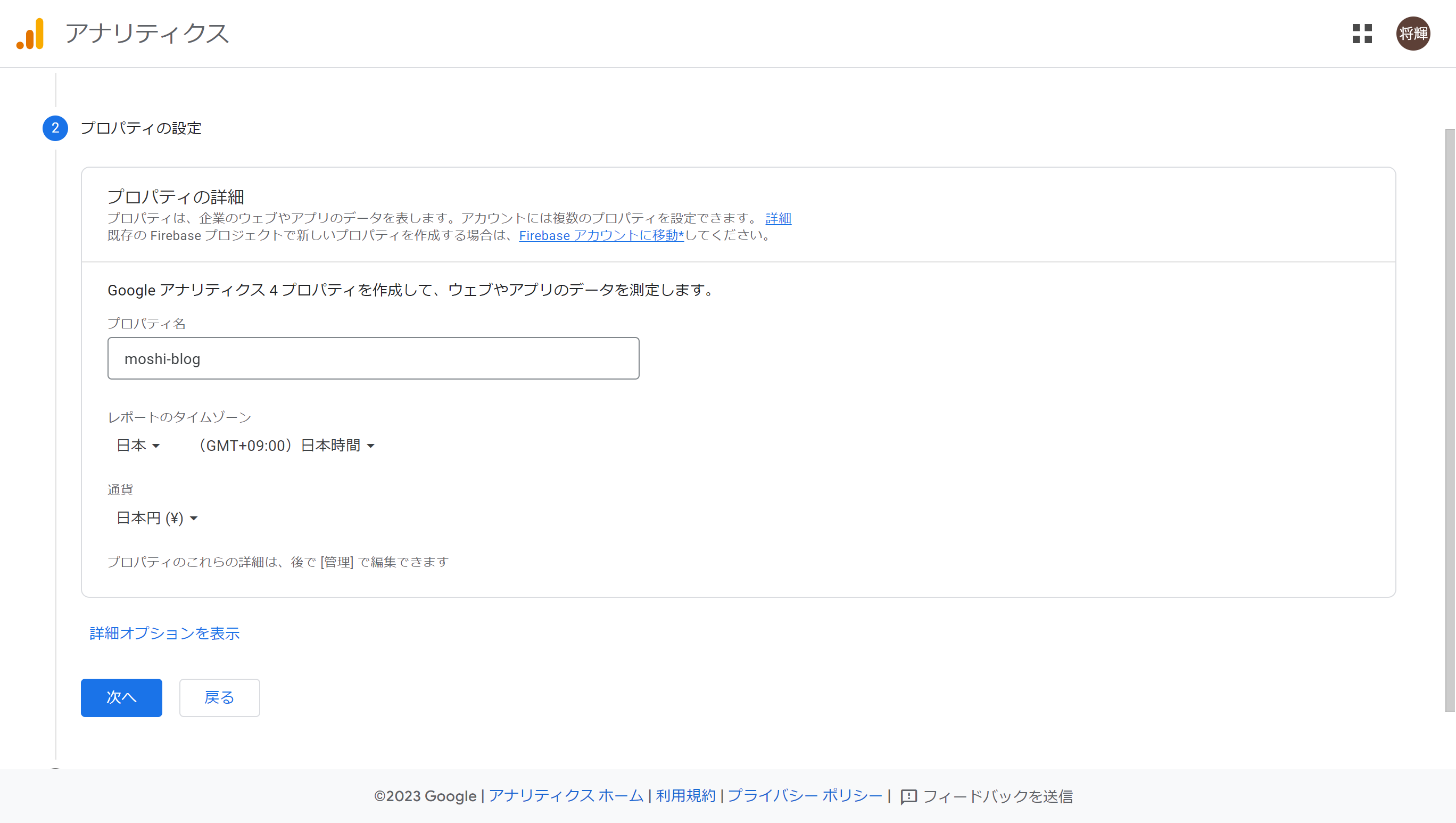
次に、プロパティの設定です。
プロパティはデータの取得範囲を定義する単位です。こちらも好きな値を設定して大丈夫ですが、ブログの名前などにしておくのが無難かなと思います。
また、レポートのタイムゾーンと通貨を日本にしておきましょう。

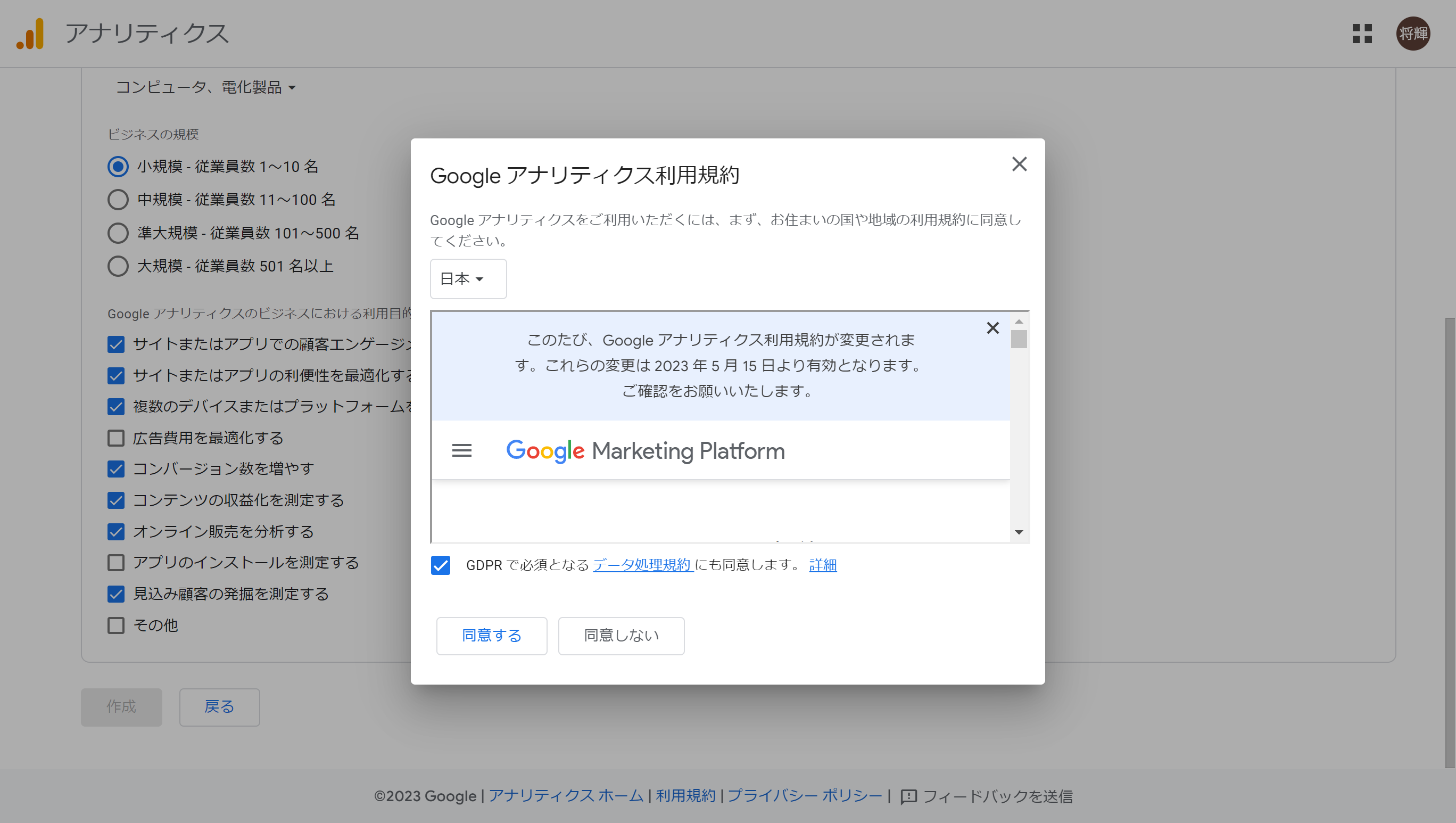
最後に、ご自身のサイトに合ったビジネス情報を入力してください。

利用規約の画面が出てきます。
国を日本に変更してから同意ボタンを押しましょう。

アナリティクスの管理画面に遷移したら完了になります。

ストリームの作成
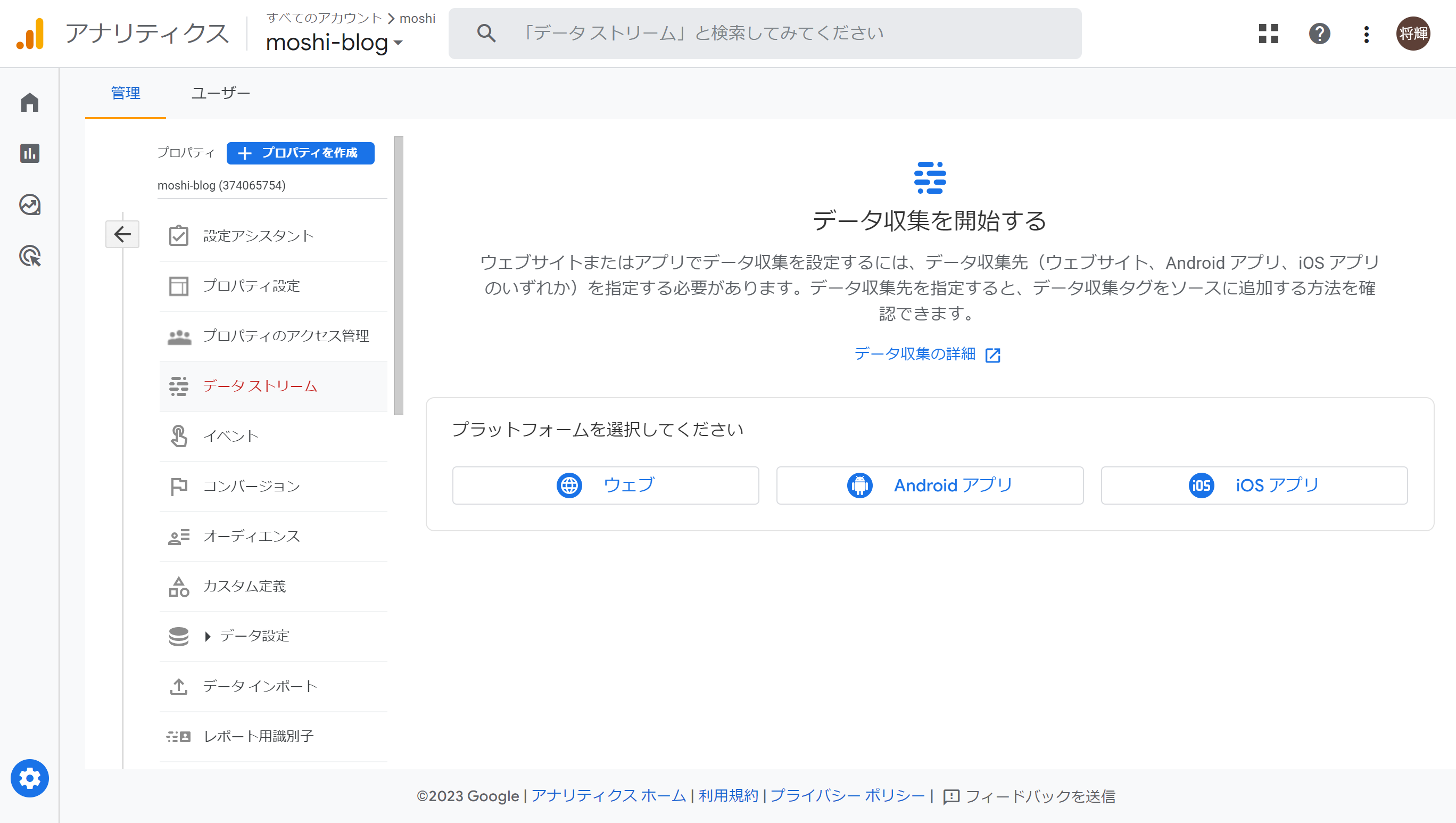
次に、ストリームの作成を行います。
管理画面のTOPからウェブを選択してください。

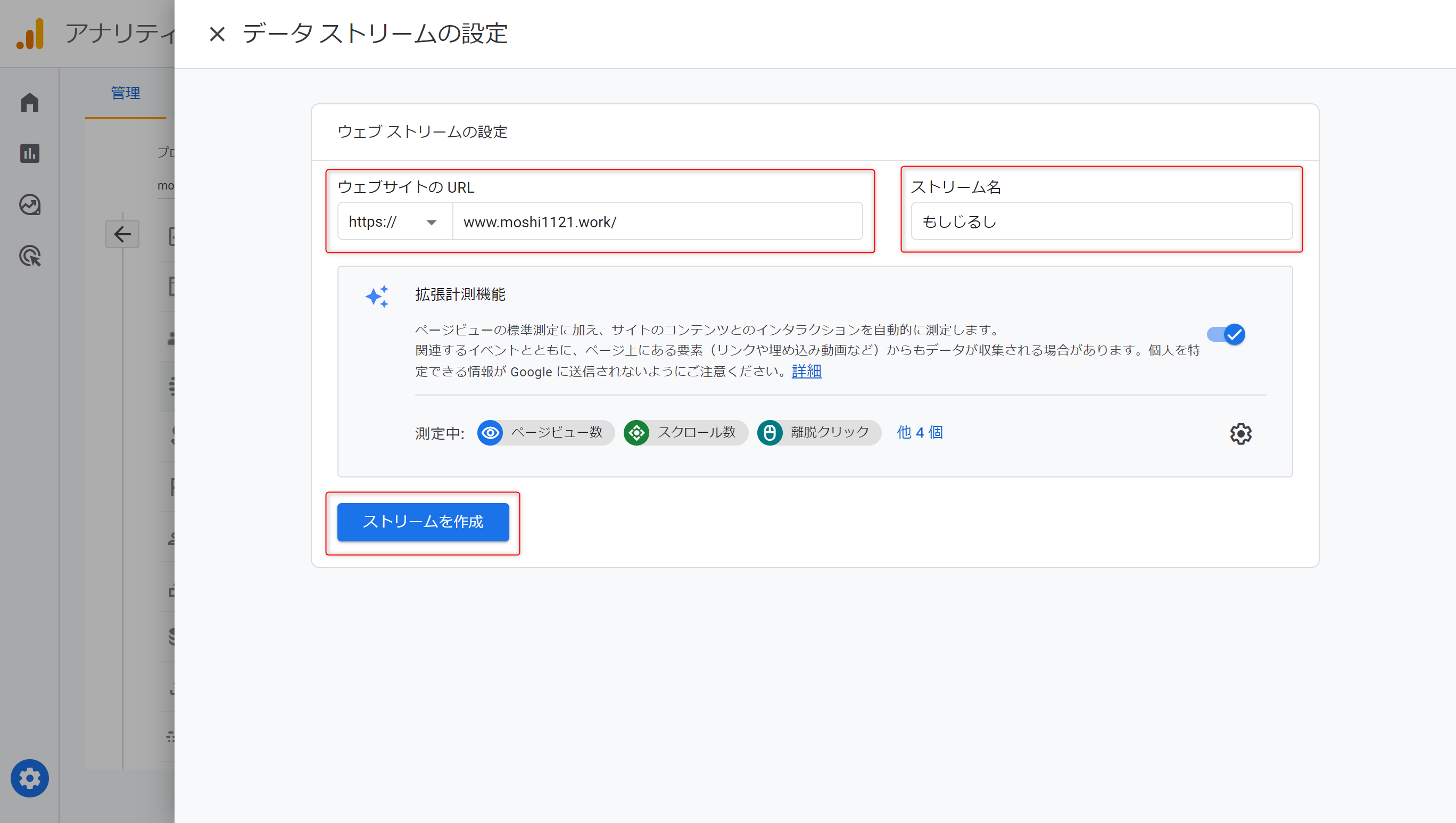
ウェブサイトの URLにはご自身のサイトのURLを、ストリーム名は任意ですが、サイト名を入れておくのが無難化と思います。
また、拡張計測機能にチェックが入っていることを確認してください。ここにチェックが入っていない場合はNuxt3でうまく測定できない場合があります。

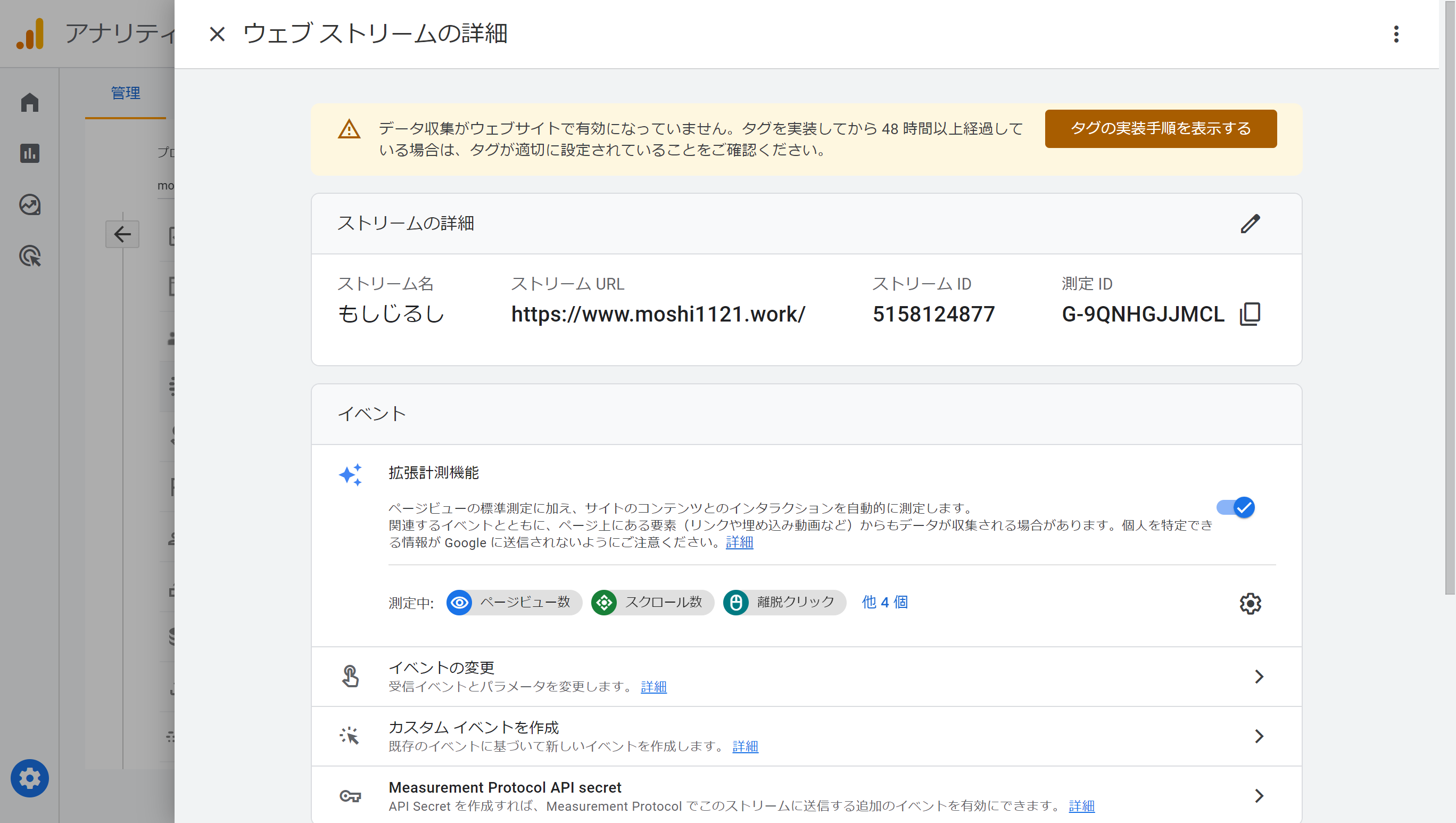
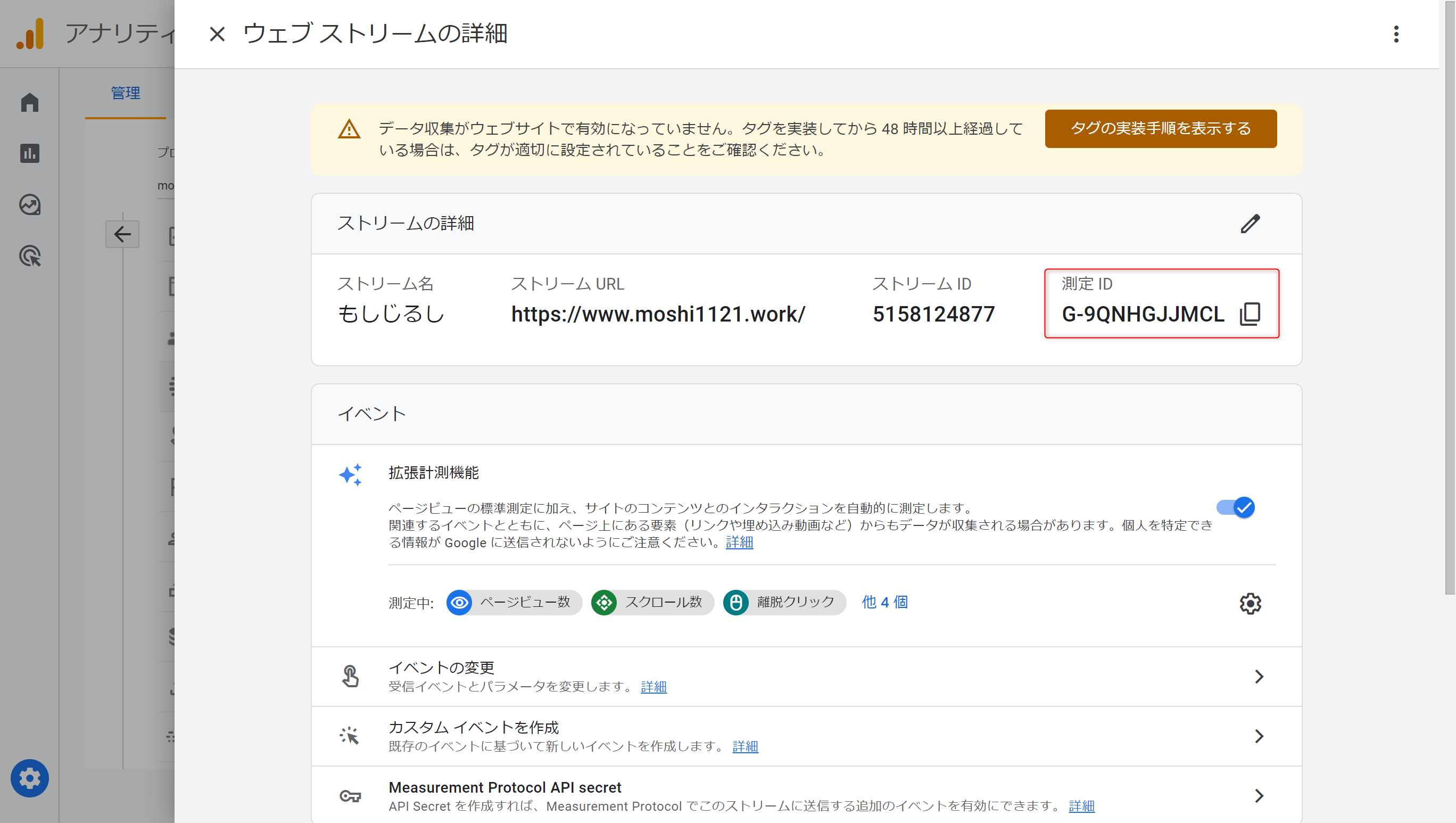
ウェブストリームの詳細画面が表示されれば完了です。
測定IDなどを後程使用しますので、画面は閉じないでください。

Nuxt3の設定
Nuxt3にgtagを埋め込む簡単な方法として、nuxt-gtagを使用します。
まずはNuxt3にnuxt-gtagをインストールします。
yarn add -D nuxt-gtag
ご自身が管理しているサーバーの環境変数にNUXT_PUBLIC_GTAG_IDを設定し、値には測定IDを指定してください。
nuxt.config.tsを編集して設定することもできますが、githubのリポジトリで公開設定などにしている場合はgtagが漏れてしまうので注意してください。
設定方法としては以下の通りです。
gtagの部分には、ウェブストリームの詳細画面で表示された測定IDを入れてください。

export default defineNuxtConfig({
modules: ['nuxt-gtag'],
gtag: {
// 測定ID
id: 'G-9QNHGJJMCL'
}
})
googleアナリティクスで計測できていれば設定完了になります。
反映までに時間がかかる場合があるので気長に待ちましょう。